
ここのカテゴリーではWordPressの設定について書いていきたいと思います。

ここのカテゴリーではWordPressの設定について書いていきたいと思います。
まずコアサーバー内でWordPressのインストールをする。
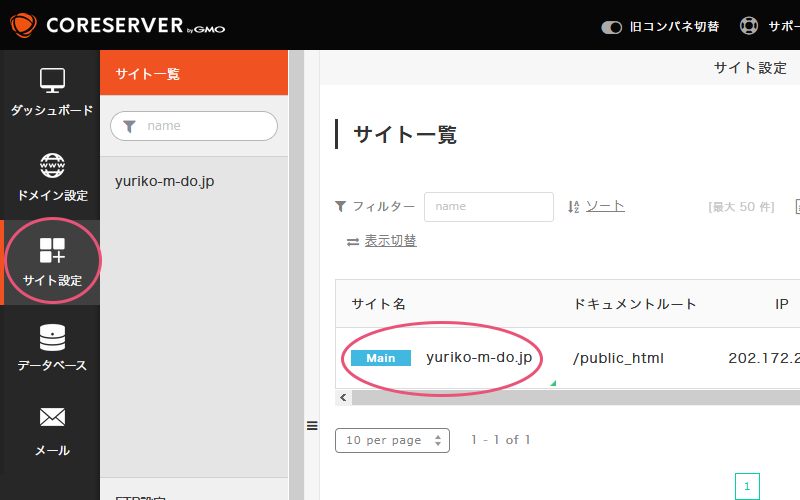
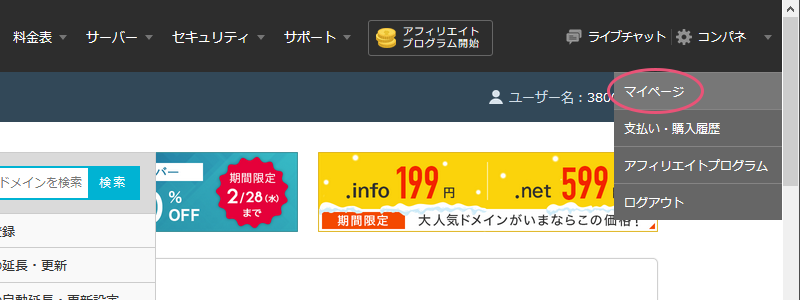
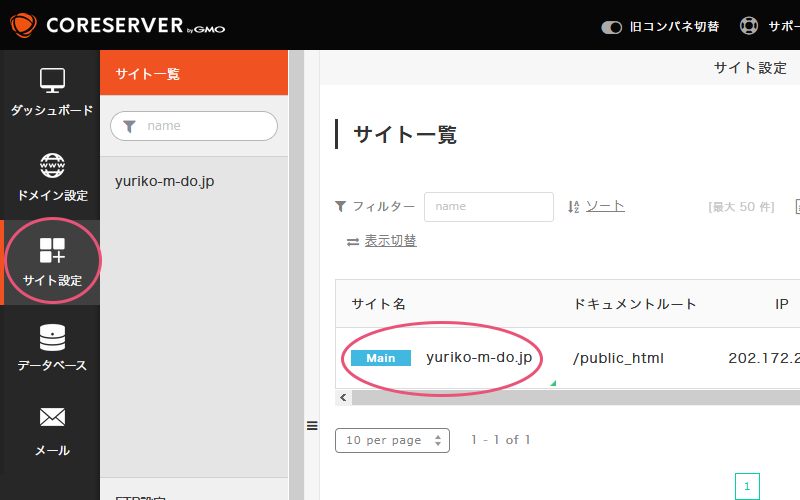
マイページ左カラムの「サイト設定」を選択。サイト名下のドメインをクリック。

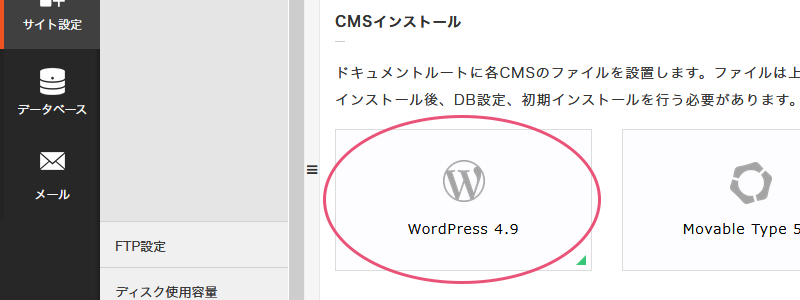
次のページを開いたら、結構下の方にある「CMSインストール」という部分の「WordPress」をクリック。

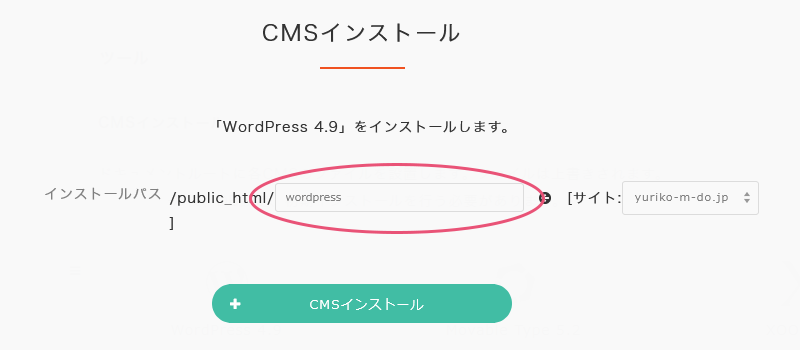
そうすると、WordPressのデータをダウンロードするためのフォルダ名を入れる欄が出てきます。
任意なので何でもOKですが、ここでは単純に分かりやすく「wordpress」としました。
そして下の「+CMSインストール」というボタンを押してインストール完了。

はたしてきちんとダウンロードできているのか、気になりますよね?
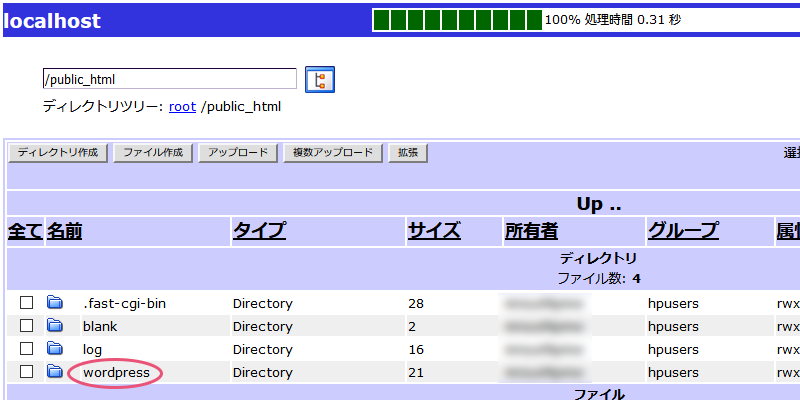
そこで「サイト設定」のページに戻って右端のアクションという部分にある、雲のマークをクリック。

ここを押すと、サーバー内に入っているフォルダ一覧を見る事ができます。
先ほど作った「wordpress」というフォルダがあったらインストール成功!という事になります。

次回は、WordPressの設定です。
今回はWordPressの設定です。バリュードメインのマイページに行きます。

左カラムの「ドメイン」→「ドメインの設定操作(登録済みドメイン一覧)」を選択。

アカウント@サーバーのところにある「旧コンパネ」をクリック。

旧コンパネ画面が出てきます。
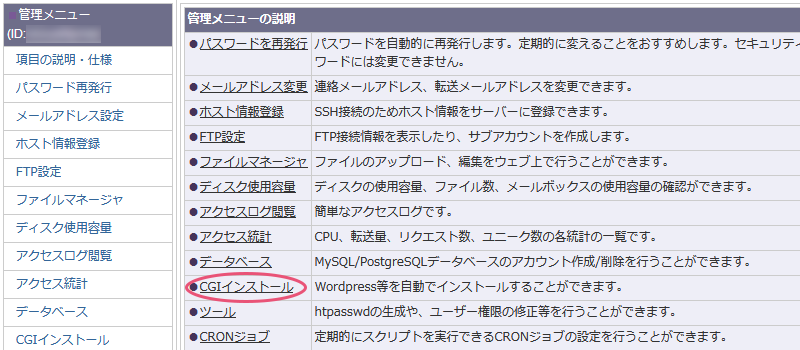
ここにある「CGIインストール」をクリック。

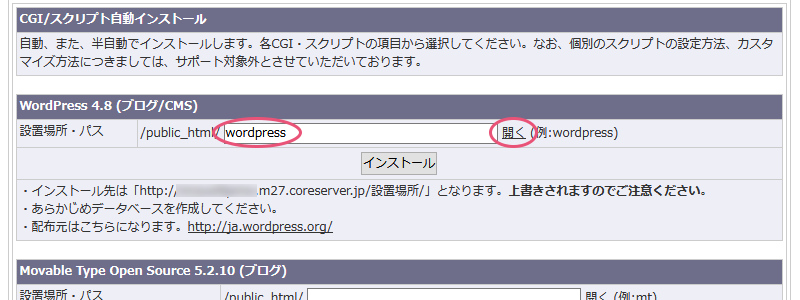
先ほど設定したフォルダ名(この場合は「wordpress」)を入れます。
そして「開く」をクリック。

するとWordPressの登録画面が出てくるので、ユーザー名やパスワード等を入力し、アカウントを作ります。
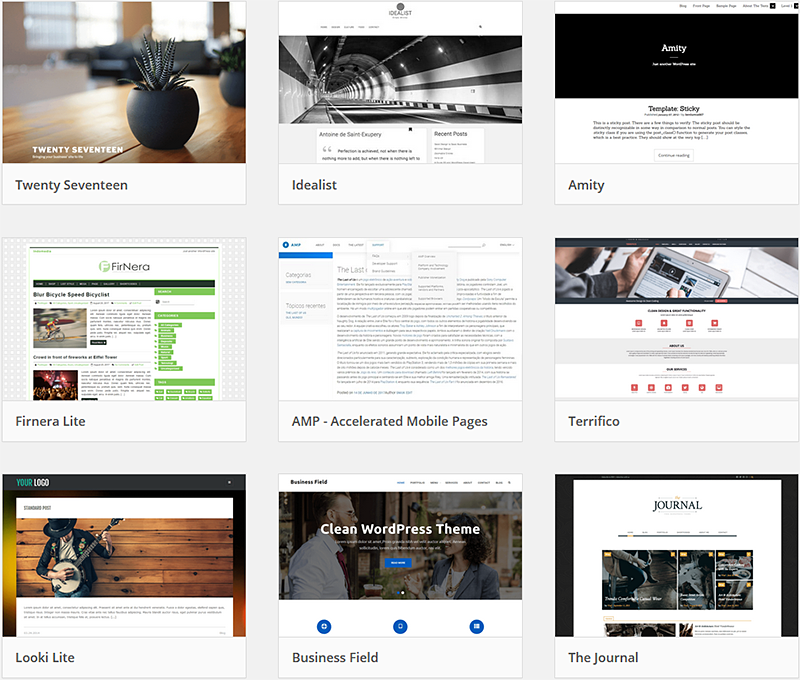
登録ができらたら、自分の作りたいサイトのデザインに近いテンプレートを選んでいきます。
登録が済んだら、今度はテンプレート選びです。
WordPressには沢山のテンプレートがあります。

シンプルなものから変わったデザインまで。
自分の作りたいサイト構成に合ったものがあれば、それを選んでダウンロードすればOKとの事。
私のサイトの場合は特に載せる内容も少なく、見る人にあまりストレスをかけたくなかったのでシンプルなものを探しました。
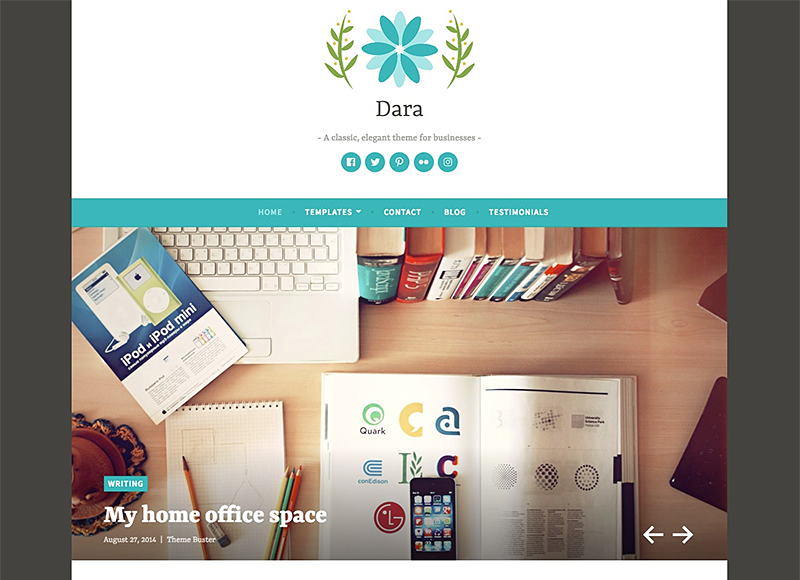
そこで、一番思っていた構成が近かった「DARA」というテンプレートを使う事にしました。

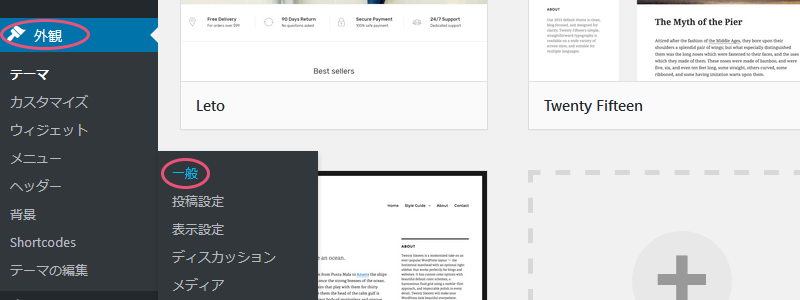
さすがWoedPress!適応は簡単で、左端の「ダッシュボード」内の「外観」→「テーマ」にある「新規追加」で任意のデザインを選んだら、「インストール」ボタンをクリック。
前のページに戻ってそのテーマの上にマウスを置くと出てくる「有効化」というボタンをクリックすれば設定完了です。
WordPressをテンプレートとして使うと、サイトのアドレスの後ろに「http://yuriko-m-do.jp/wordpress/」といった具合に「wordpress/」というテキストが入ってしまいます。
せっかくドメインも取得したのになんだかすっきりしないですよね。
これ取れないの?と思っちゃいますが、取れるんです!この際、削除してスッキリしましょう♪
まずはWordPressにログイン後、左カラムの「外観」→「一般」を選択。

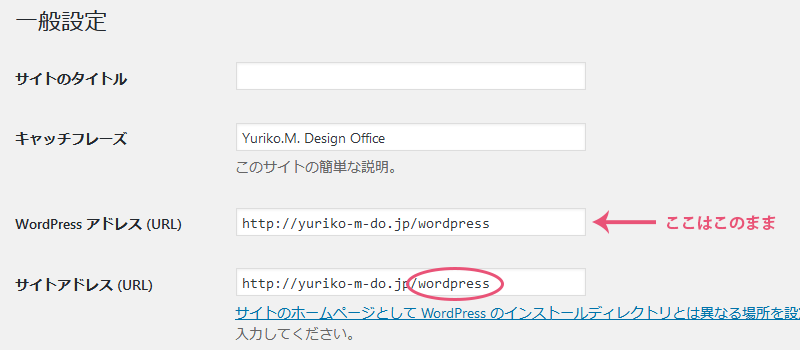
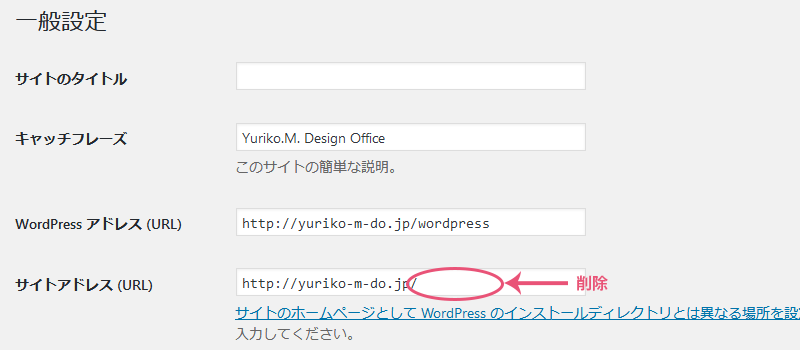
一般設定という画面が出てきます。
この「サイトアドレス(URL)」というのが今回どうにかしたい部分。
逆に「WordPressアドレス(URL)」という部分はそのままにしておきます。

「サイトアドレス(URL)」の末尾にある「wordpress/」を削除します。

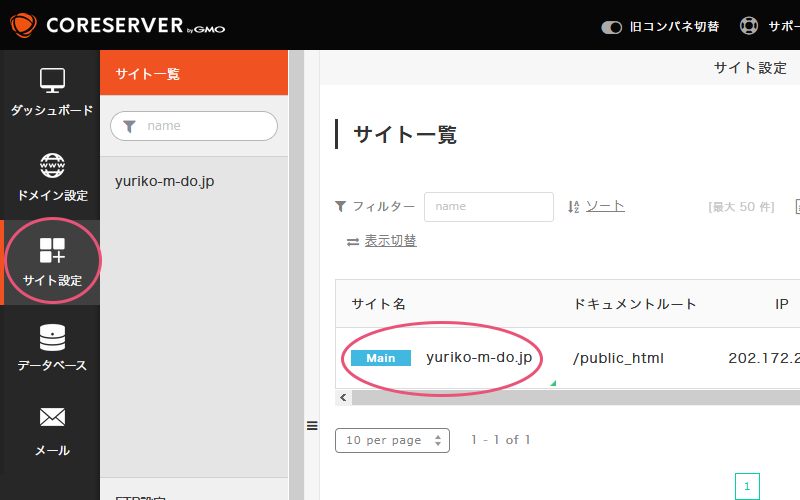
今度はコアサーバーのマイページへ移動して、左カラムの「サイト設定」を選択。

右端のアクションという部分にある、雲のマークをクリック。

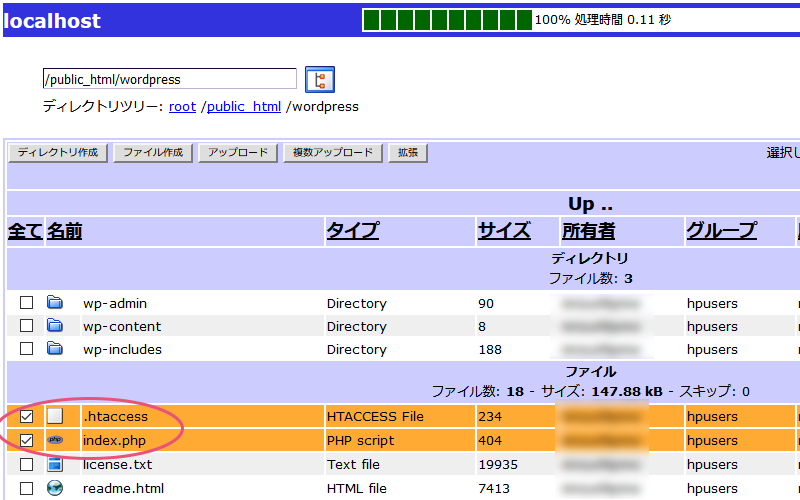
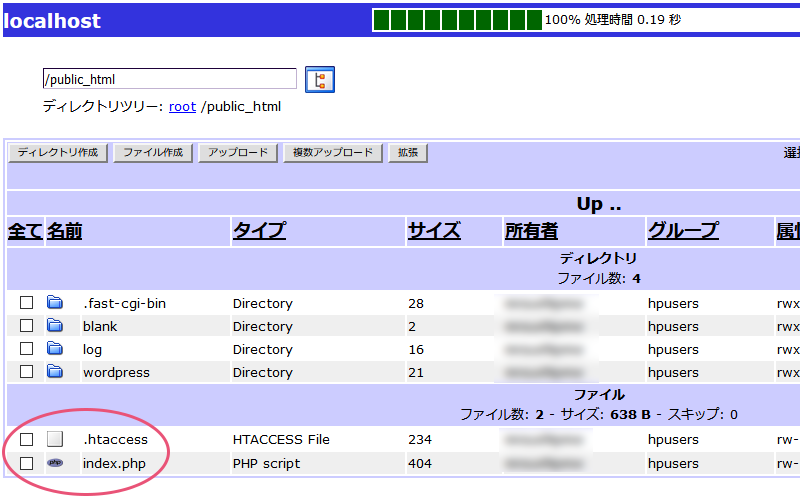
サーバー内に入っているフォルダ一覧ページを開きます。
ここにある「.htaccess」と「index.php」というファイルの左脇□にチェックを入れ選択。

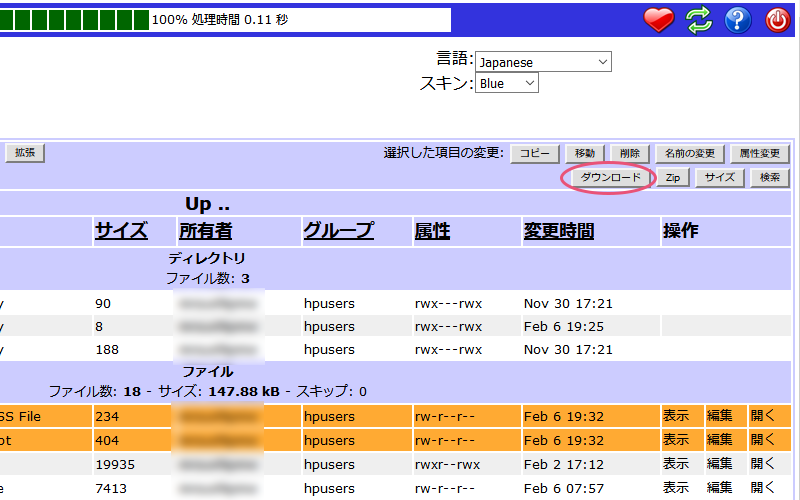
右側の方にある「ダウンロード」ボタンをクリック。

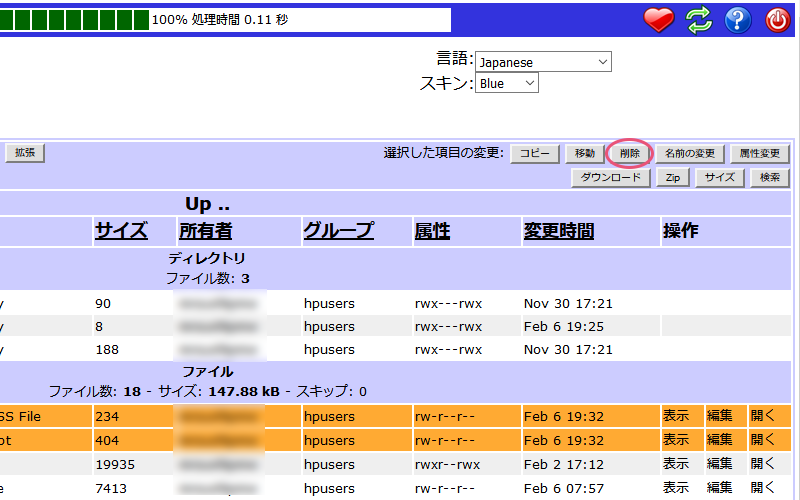
無事ダウンロードが確認できたら「削除」ボタンをクリック。
この二つのファイルはもうこの「wordpress」フォルダ内に必要ないので消してしまします。
ですが、念のためどこかにバックアップを取っておくと安心かもです!

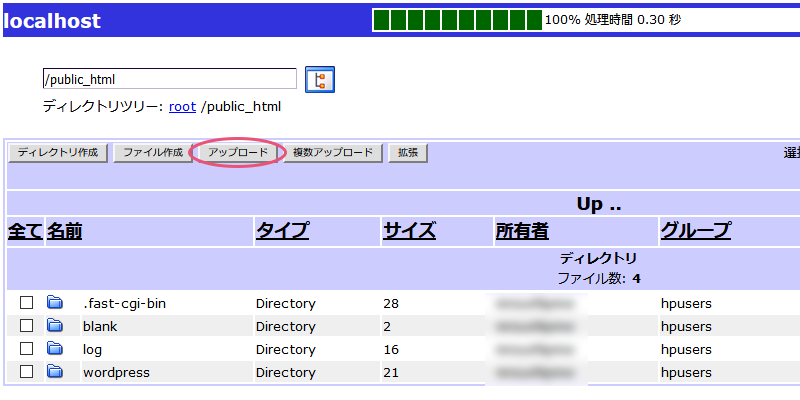
今度は「public_html」という部分をクリック。
「wordpress」フォルダが入っていた、1つ上の階層にある「public_html」フォルダに移動します。

「public_html」フォルダに移動したら、「アップロード」ボタンをクリック。

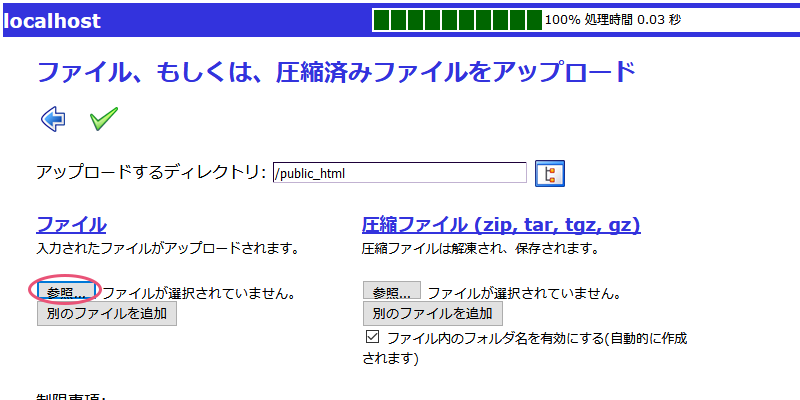
「参照」ボタンをクリックし、先ほどダウンロードした「.htaccess」と「index.php」というファイルをアップロードします。

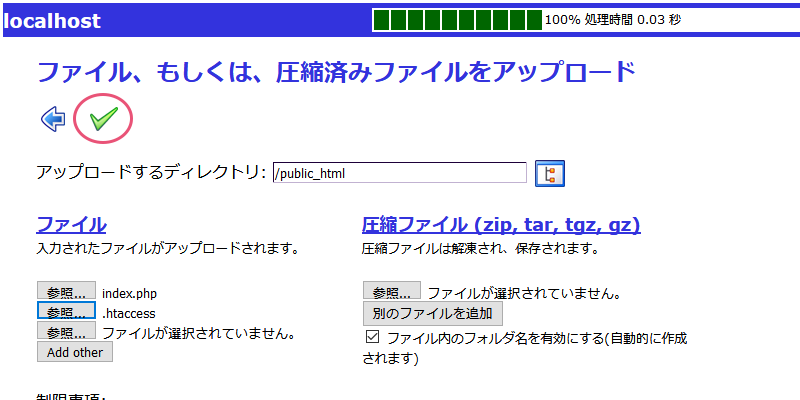
「.htaccess」と「index.php」を選択したら、チェックマークをクリックし、ファイルをアップロードします。

この画面が出たら「←」をクリック。

無事「public_html」フォルダ内にアップロードできました。
要は「wordpress」フォルダから「public_html」フォルダに「.htaccess」と「index.php」ファイルを移動したという訳です。

今度はこの二つのファイルをちょっとだけ(トータルで3カ所)いじります。
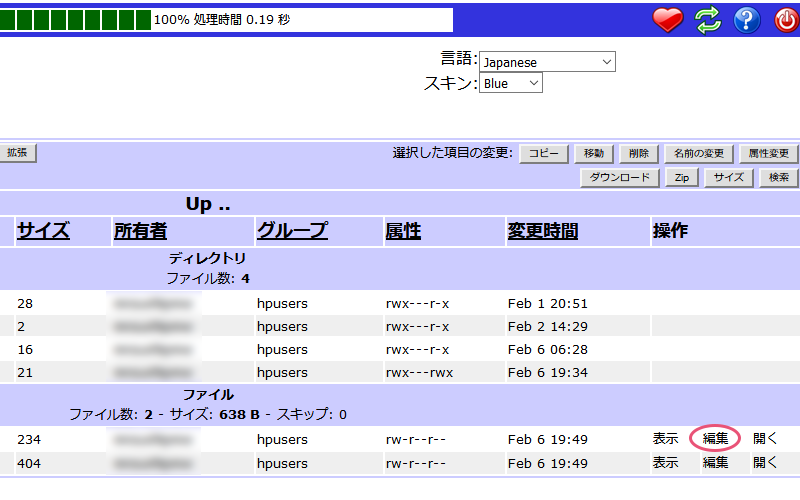
「.htaccess」ファイルの右端の方にある「編集」というボタンをクリック。

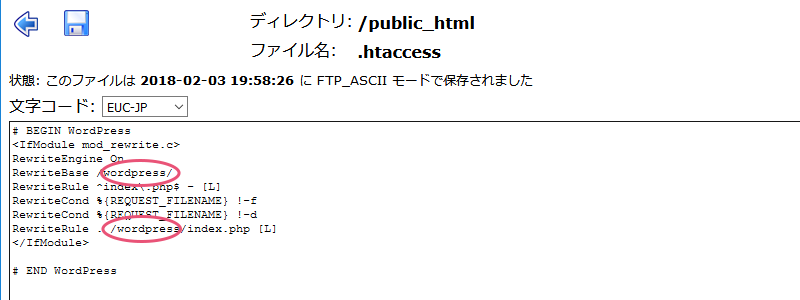
「.htaccess」ファイルを編集できる画面になります。
ここにある4行目「RewriteBase /wordpress/」という部分と、8行目「RewriteRule . /wordpress/index.php [L]」にある「wordpress/」というテキストを削除します。
「←」の隣、フロッピーディスクのようなマークを押して保存。
「←」をクリックして前のページに戻ります。

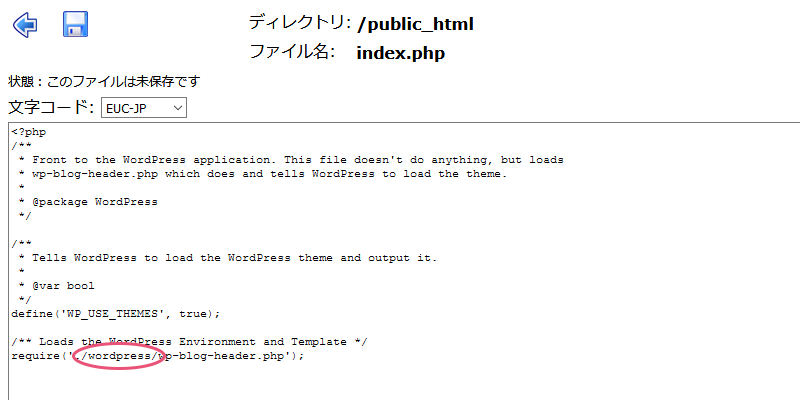
今度は「index.php」ファイルの右端の方にある「編集」というボタンをクリック。

一番下の行にある「require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );」という部分に「wordpress/」というテキストを追加します。

追加前:require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
追加後:require( dirname( __FILE__ ) . ‘/wordpress/wp-blog-header.php’ );
こちらも同じように「←」の隣、フロッピーディスクのようなマークを押して保存。
「←」をクリックして前のページに戻ります。
これでめでたくサイトのアドレスが「http://yuriko-m-do.jp/wordpress/」から、すっきりとした「http://yuriko-m-do.jp/」になりました!
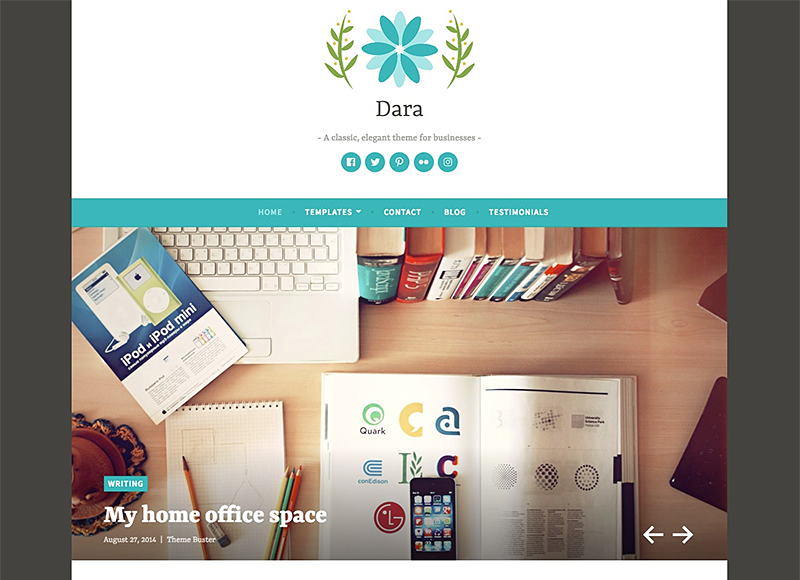
「DARA」というテンプレートをダウンロードし、さっそく適応してみたのですが…

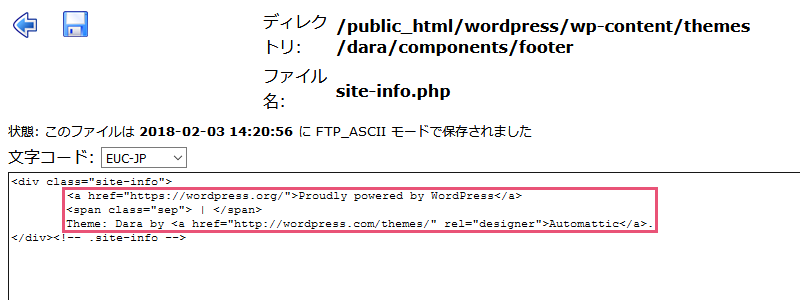
このフッターに入っている「Proudly powered by WordPress | Theme: Dara by Automattic.」というWordPressと「DARA」の作者のコピーライト。

できればここもカスタマイズしたい!と思ったので、今回はちょっとこの部分を変更してみます!
まずはこのテンプレートである「DARA」のフォルダ内にある「site-info.php」というファイルを探します。(このファイルはテンプレートによって入っている場所が違うかと思うので、探してみてください。)
「DARA」の場合はここに入っていました↓
/public_html/wordpress/wp-content/themes/dara/components/footer/site-info.php
私はコアサーバーのマイページへ移動して、左カラムの「サイト設定」を選択。
(他のサーバーの方は他のやり方で)

右端のアクションという部分にある、雲のマークをクリック。

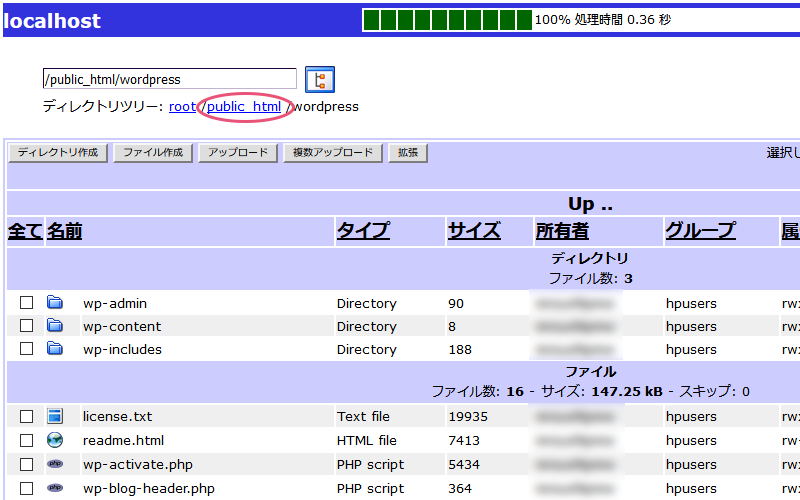
サーバー内に入っているフォルダ一覧ページを開きます。
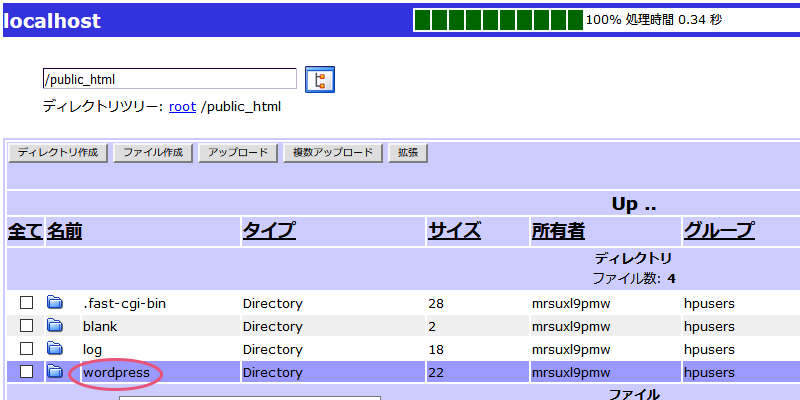
この中の「wordpress」というフォルダをクリック。

その中にある「wp-content」をクリック→「themes」をクリック→「dara」をクリック→「components」をクリック→「footer」をクリックすると、ようやく「site-info.php」というファイルが出てきてくれます。
深い!

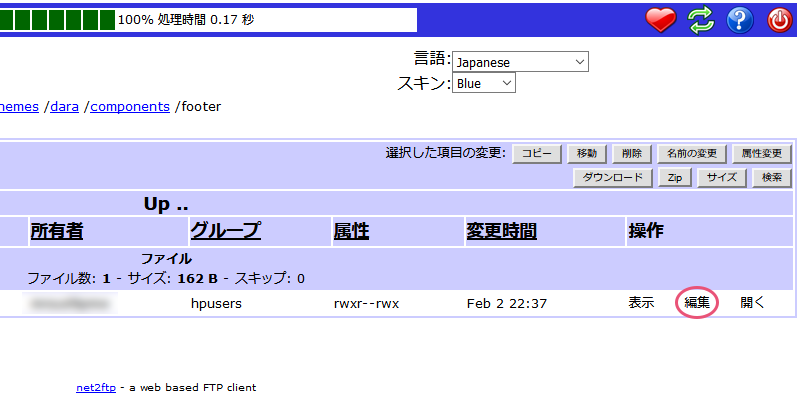
右端の方にある「編集」というボタンをクリック。
念のためどこかにバックアップを取っておきましょう!

この1行目の<div class=”site-info”>から5行目の</div><!– .site-info –>までの間のをいじります。

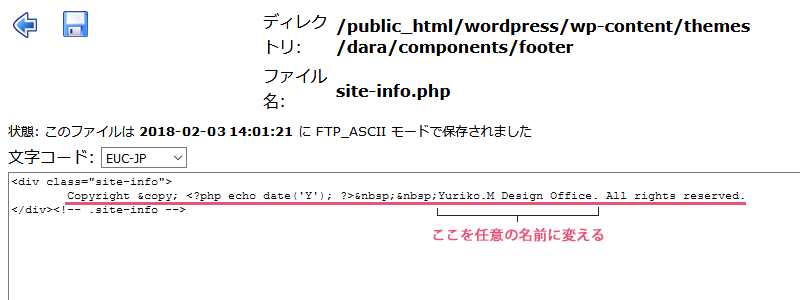
私のサイトの場合はここを押してホームに移動するというような事は別にしなくてもいいかな、と思ったのでリンクはつけず「Copyright © Yuriko.M Design Office. All rights reserved.」としました。
「© 」は(C)2018という部分の関数で、「 」はただのスペースです。
そして今「Yuriko.M Design Office. 」となっているところを他の方は自身の任意の名前に変えればOK!

やっぱりサイトのホームに飛ぶリンクをつけたいと思ったらこのサイトの場合だと、
<a href="https://yuriko-m-do.jp/">Copyright © <?php echo date('Y'); ?> Yuriko.M Design Office. All rights reserved.</a>
としてあげれば大丈夫。
では、反映されたか確認です。

ちゃんとなってた…良かった!
これでフッターのコピーライト部分のカスタマイズは終了です。
ここでちょっと余談ですが、、、
私は普段Webサイトを見る時「Firefox」というブラウザアプリを使っています。
Firefoxは「Firebug」というWebページの仕様を調べたり(例えばここのテキストのカラーコードは何だろう?とか、ここの幅は何px?など)、キャプチャを撮ったりする機能が追加できるため、仕事上とても便利です。
他のブラウザでも似たような機能はありますが、職場の先輩おすすめ&見方が分かりやすいという理由で、こちらをメインにしているという感じ。
でも、そんな便利なFirefoxにも思わぬ落とし穴が、、、!
そういえば、ふと他のブラウザで見たらどんな風に見えるんだろうと思い立ち「Google chrome」と「Internet Explorer」でチェックしてみる事に。
まずは「Google chrome」。
あれ?英字が文字化けしてる、、、
次に「Internet Explorer」。
数字以外が全部文字化けしてる!!!(大惨事)
Google chromeとInternet Explorerは人気2大ブラウザだというのに、超絶ウルトラミス!!
もっと早くこの2つもブラウザチェックすれば良かった(つд⊂)
原因を考えてみると、Wordpressで記事を書いている時、このサイトには明朝体が合わないと思ったので、文字ツールでゴシック体に見えるフォントを選択していました。
その時に使っていたフォントがゴシック系の「symbol」。
「symbol」はギリシャ文字と数学記号が表示できるフォントだけど、恐らくこれが原因。
他にもフォントは選べたのに、なんであえてこれを選んでしまったのか><
そうと分かったら、急いで記事ごとにフォントをsymbolからとりあえずこちらもゴシック体の「游ゴシック」に一斉置換。
Google chrome、Internet Explorer共に記事をチェックしてみると、きちんと読めるようになってました!良かったぁ~
(逆を言うとFirefoxさん、変なフォントもちゃんと読めるように表示してくれてたのね)
でも、まだ一部このデザインテーマの設定のルールが残っているらしく、ちょこちょこカスタマイズでいじっていたものの、読みやすいゴシック系のフォントだけ表示されるようにしちゃおうと思い、いろいろ調べて「style.css」に下記コードを追加。
font-family: "YuGothic", "游ゴシック", sans-serif;
すると、、、もう記事を投稿する時に選択できるフォントもすっきりとゴシック系のフォントだけになりました!
めでたしめでたしです。(游ゴシックが搭載されていない人が見た無い場合も、style.cssのfont-familyの最後の方に「sans-serif !important;(明朝体じゃなくてサンセリフのゴシック体に表示してね、これは優先でお願いします)」と記述しておいたので、明朝に表示されることはないはず)
でも何はともあれ、ブラウザチェックはとっても大事なことなんだなぁと改めて思ったのでした(´~`ヾ)