「DARA」というテンプレートをダウンロードし、さっそく適応してみたのですが…

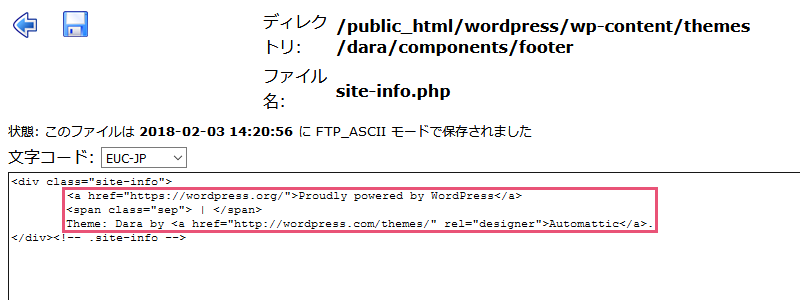
このフッターに入っている「Proudly powered by WordPress | Theme: Dara by Automattic.」というWordPressと「DARA」の作者のコピーライト。

できればここもカスタマイズしたい!と思ったので、今回はちょっとこの部分を変更してみます!
まずはこのテンプレートである「DARA」のフォルダ内にある「site-info.php」というファイルを探します。(このファイルはテンプレートによって入っている場所が違うかと思うので、探してみてください。)
「DARA」の場合はここに入っていました↓
/public_html/wordpress/wp-content/themes/dara/components/footer/site-info.php
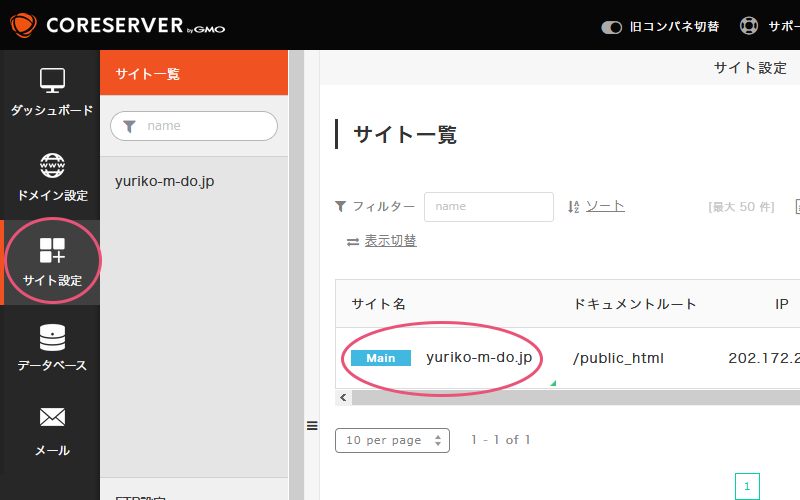
私はコアサーバーのマイページへ移動して、左カラムの「サイト設定」を選択。
(他のサーバーの方は他のやり方で)

右端のアクションという部分にある、雲のマークをクリック。

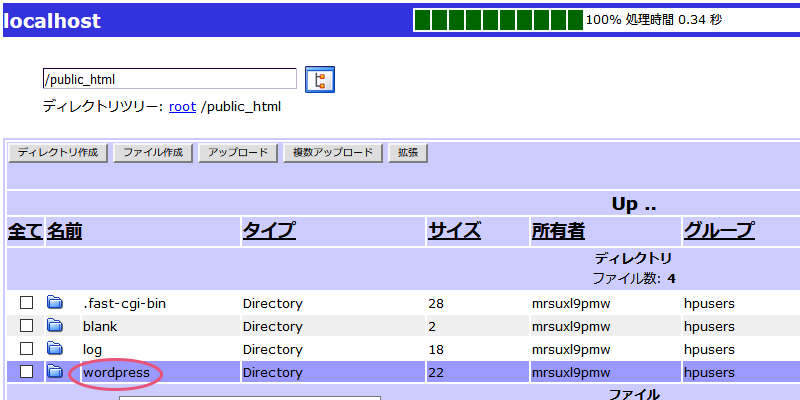
サーバー内に入っているフォルダ一覧ページを開きます。
この中の「wordpress」というフォルダをクリック。

その中にある「wp-content」をクリック→「themes」をクリック→「dara」をクリック→「components」をクリック→「footer」をクリックすると、ようやく「site-info.php」というファイルが出てきてくれます。
深い!

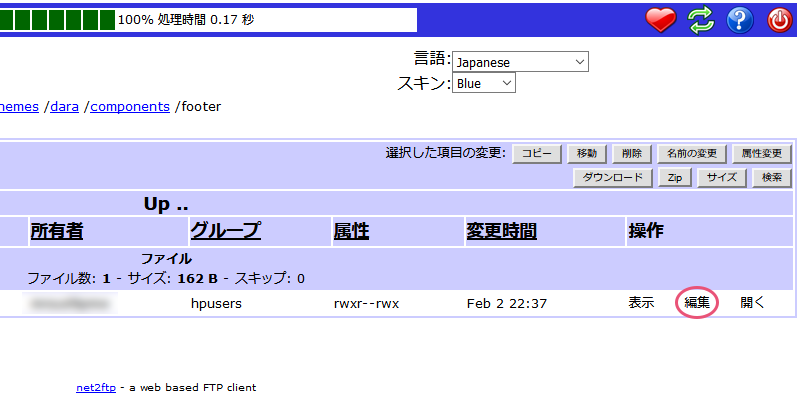
右端の方にある「編集」というボタンをクリック。
念のためどこかにバックアップを取っておきましょう!

この1行目の<div class=”site-info”>から5行目の</div><!– .site-info –>までの間のをいじります。

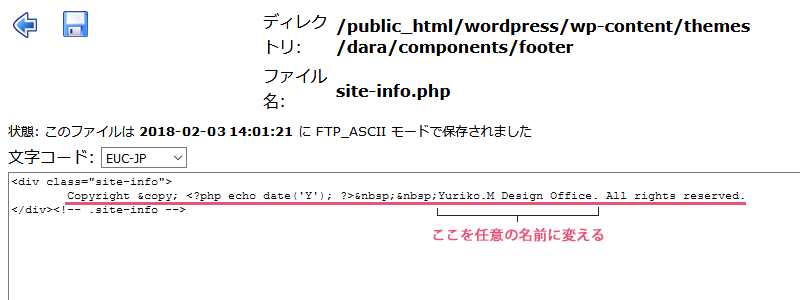
私のサイトの場合はここを押してホームに移動するというような事は別にしなくてもいいかな、と思ったのでリンクはつけず「Copyright © Yuriko.M Design Office. All rights reserved.」としました。
「© 」は(C)2018という部分の関数で、「 」はただのスペースです。
そして今「Yuriko.M Design Office. 」となっているところを他の方は自身の任意の名前に変えればOK!

やっぱりサイトのホームに飛ぶリンクをつけたいと思ったらこのサイトの場合だと、
<a href="https://yuriko-m-do.jp/">Copyright © <?php echo date('Y'); ?> Yuriko.M Design Office. All rights reserved.</a>
としてあげれば大丈夫。
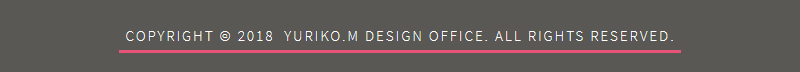
では、反映されたか確認です。

ちゃんとなってた…良かった!
これでフッターのコピーライト部分のカスタマイズは終了です。

知識のシェアありがとうございます。とても参考になりました。
WordPressのテーマ「Dara」について、ご存知でしたらご教授いただけたら幸いです。
サンプル画像のヘッダ部に、ロゴ写真・キャッチフレーズ・SNSシェアボタンがあります。このSNSシェアボタンはどうやって表示できましたか?
浅井祐樹さん
お返事遅くなってすみません!
こちらの記事閲覧頂き、ありがとうございます。
何かのお役に立てましたら幸いです◎
SNSシェアボタンについて、当サイトではSNSに紐づける予定がなかったため、早い段階からここを消してしまいまして、その後だいぶデザインをいじくり倒してしまったこともあり、今現在設定の仕方が分からなくなってしまっている状態です、すみません、、、
ですが、調べてみたらこちらのサイトが出てきたので、もしこれで解決すれば嬉しいです(^-^)
https://bazubu.com/how-to-setup-wp-navigation-menu-23785.html
↑中盤に出てくる「メニュー項目の追加」のメニュー設定の所と同じように「ソーシャルリンクメニュー」というものがあれば、ここにチェックを入れるといけそうな気がします!
YURIKO.M.さん
ご返信ありがとうございます!
返信遅くなり申し訳ございません。
わざわざお調べいただいて、本当にありがとうございます!
私の方でも調べたのですが確定的な情報が得られませんでした。
ただ、 WordPress.orgではSNSシェアが表示されず、 WordPress.comでは表示されました。
YURIKO.M.さんのサイトはWordPress.comで作られましたか?
浅井祐樹さん
いえいえ!そうでしたか、WordPress.orgと.comでは仕様が違ったんですね。
こちらのサイトは.orgの方で作っています。
そのため、「今現在設定の仕方が分からなくなってしまっている」としていた部分、そもそも表示されていなかったからだったのですね!
この先もし付けることになった際は、下の方に手動で付けることにします><情報ありがとうございました!
浅井さんのサイトも.orgの方だった感じですか?
ありがとうございます!
私のサイトも.orgでDaraのバージョンは 1.2.6です^^
バージョンの違いでしょうかね?><
浅井祐樹さん
こちらこそです!
そういうのあるかもしれないですね(ノ゚ο゚)ノ
(ちなみに私の方のバージョンは1.2.1でした←古い(笑))
やはり配布されているテンプレがきちんと編集できる機能が欲しいところですよね。
解決に至らず、すみません…!
YURIKO.M.さん
とんでもございません!
できないことがわかって良かったです^^
ありがとうございました!
浅井祐樹さん
ありがとうございます!
私もいろいろ分かって勉強になりました(^-^)
また何かありましたら気軽に遊びに来てください◎