WordPressをテンプレートとして使うと、サイトのアドレスの後ろに「http://yuriko-m-do.jp/wordpress/」といった具合に「wordpress/」というテキストが入ってしまいます。
せっかくドメインも取得したのになんだかすっきりしないですよね。
これ取れないの?と思っちゃいますが、取れるんです!この際、削除してスッキリしましょう♪
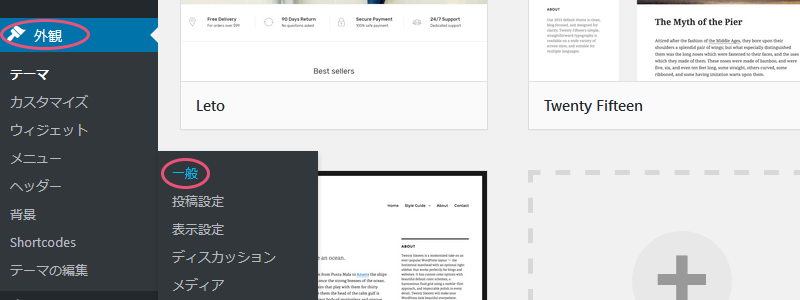
まずはWordPressにログイン後、左カラムの「外観」→「一般」を選択。

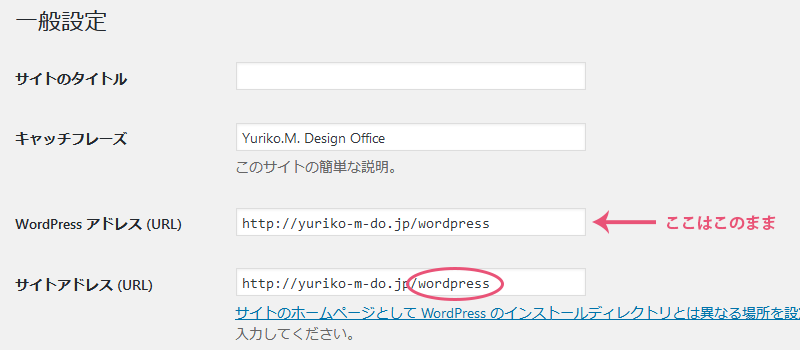
一般設定という画面が出てきます。
この「サイトアドレス(URL)」というのが今回どうにかしたい部分。
逆に「WordPressアドレス(URL)」という部分はそのままにしておきます。

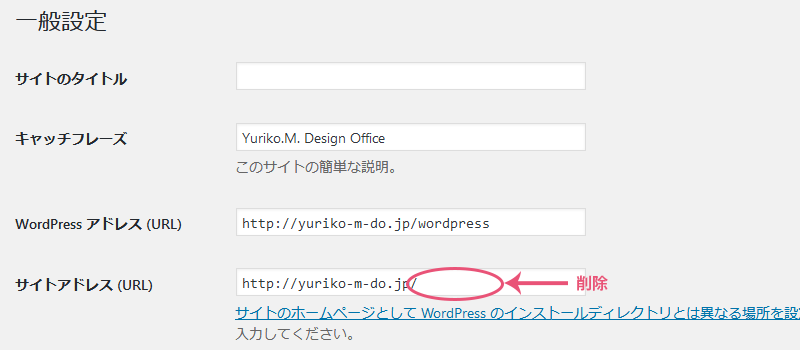
「サイトアドレス(URL)」の末尾にある「wordpress/」を削除します。

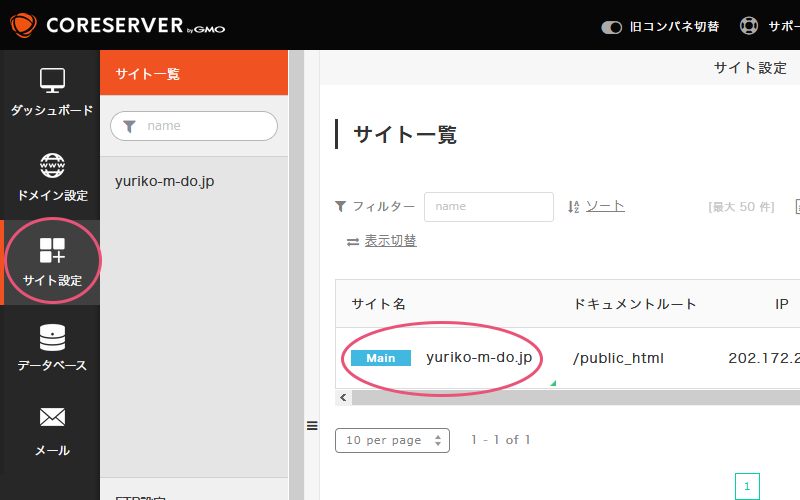
今度はコアサーバーのマイページへ移動して、左カラムの「サイト設定」を選択。

右端のアクションという部分にある、雲のマークをクリック。

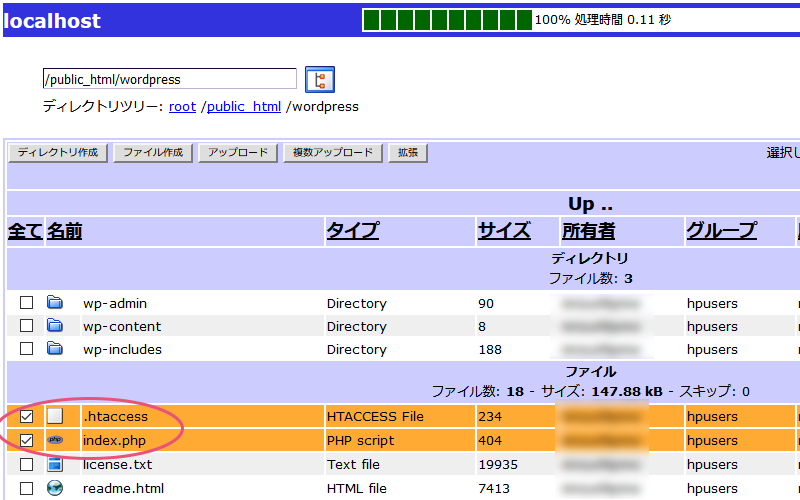
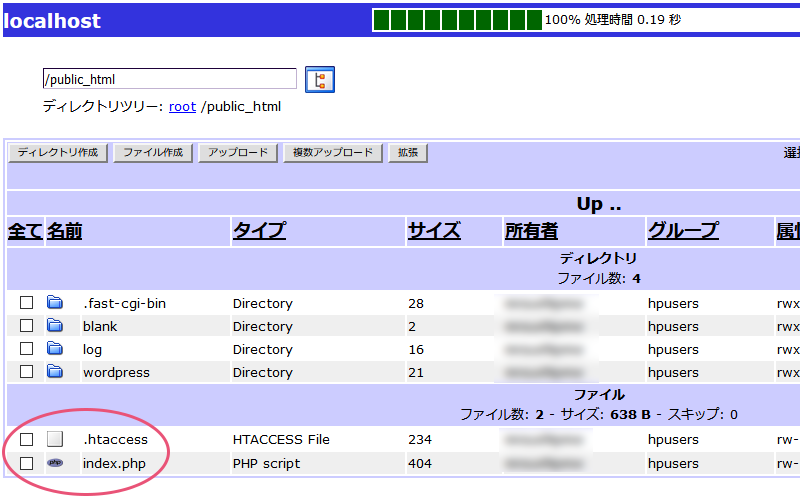
サーバー内に入っているフォルダ一覧ページを開きます。
ここにある「.htaccess」と「index.php」というファイルの左脇□にチェックを入れ選択。

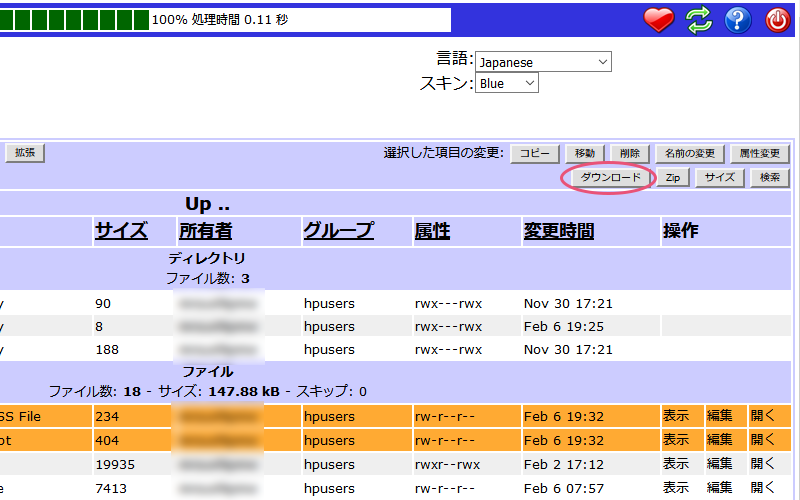
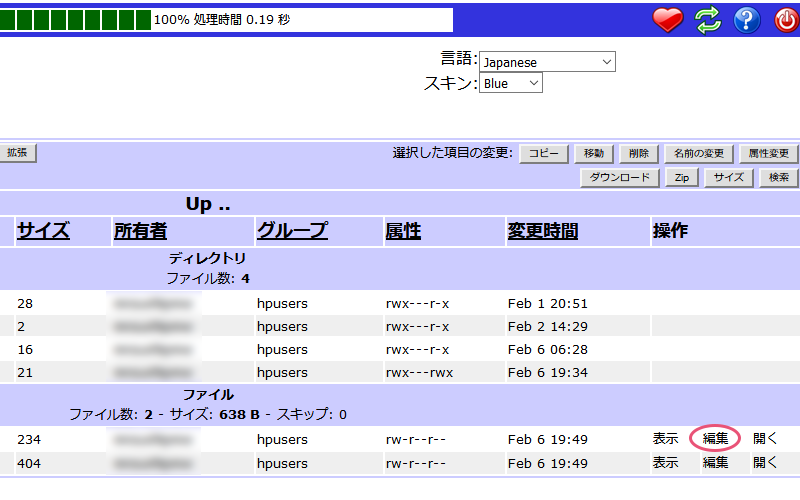
右側の方にある「ダウンロード」ボタンをクリック。

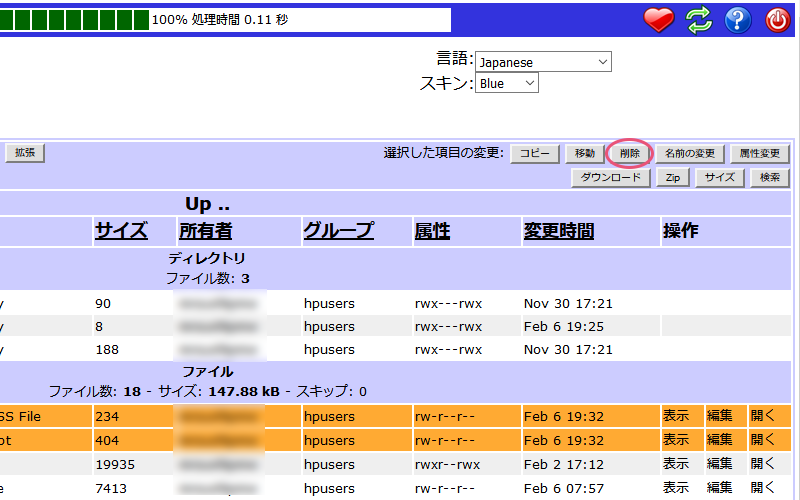
無事ダウンロードが確認できたら「削除」ボタンをクリック。
この二つのファイルはもうこの「wordpress」フォルダ内に必要ないので消してしまします。
ですが、念のためどこかにバックアップを取っておくと安心かもです!

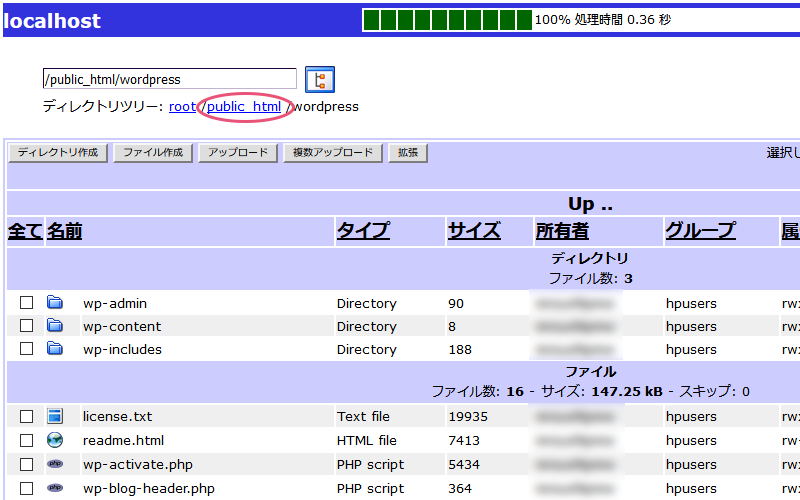
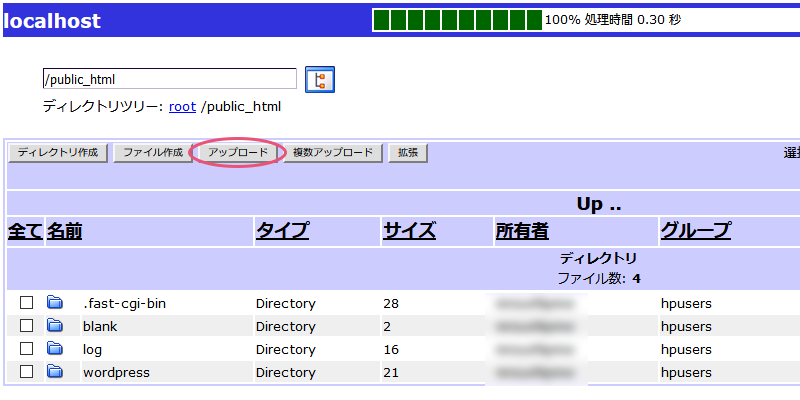
今度は「public_html」という部分をクリック。
「wordpress」フォルダが入っていた、1つ上の階層にある「public_html」フォルダに移動します。

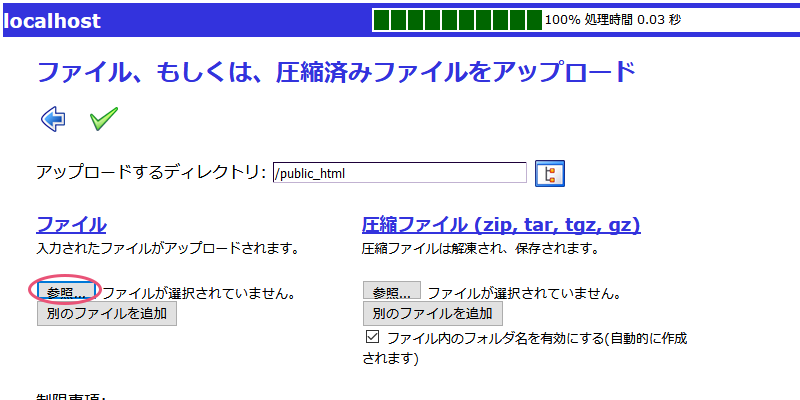
「public_html」フォルダに移動したら、「アップロード」ボタンをクリック。

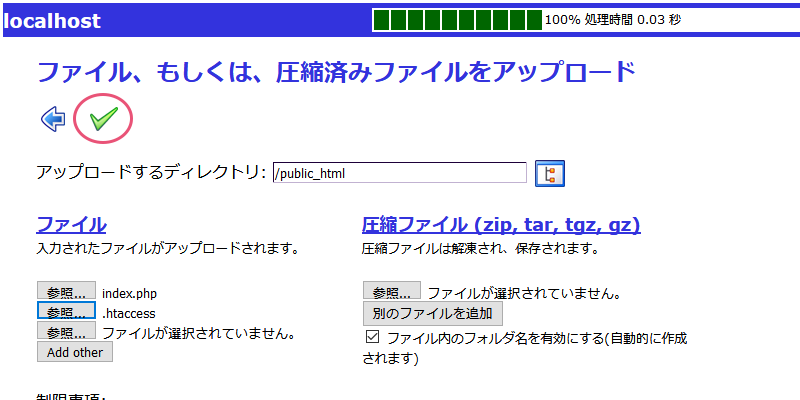
「参照」ボタンをクリックし、先ほどダウンロードした「.htaccess」と「index.php」というファイルをアップロードします。

「.htaccess」と「index.php」を選択したら、チェックマークをクリックし、ファイルをアップロードします。

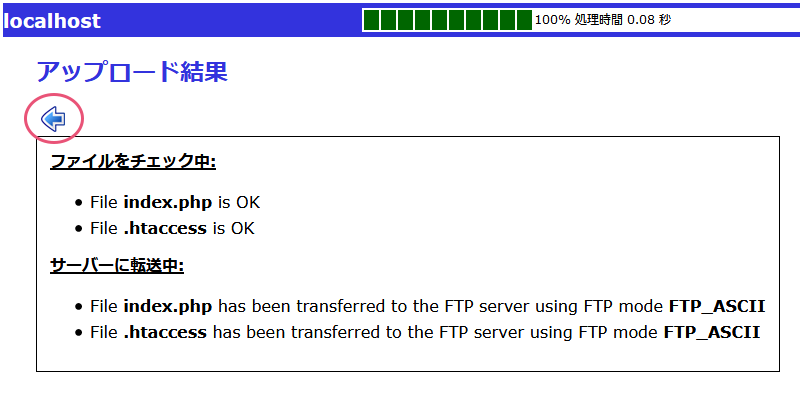
この画面が出たら「←」をクリック。

無事「public_html」フォルダ内にアップロードできました。
要は「wordpress」フォルダから「public_html」フォルダに「.htaccess」と「index.php」ファイルを移動したという訳です。

今度はこの二つのファイルをちょっとだけ(トータルで3カ所)いじります。
「.htaccess」ファイルの右端の方にある「編集」というボタンをクリック。

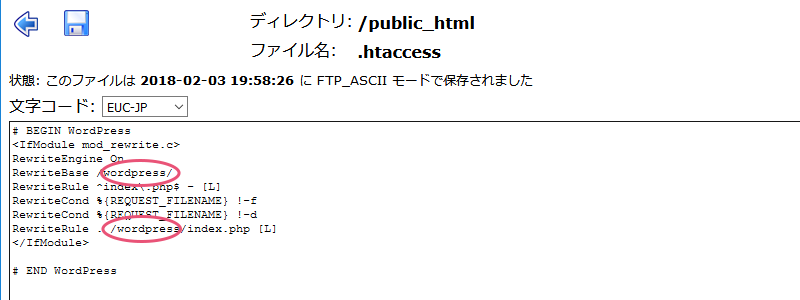
「.htaccess」ファイルを編集できる画面になります。
ここにある4行目「RewriteBase /wordpress/」という部分と、8行目「RewriteRule . /wordpress/index.php [L]」にある「wordpress/」というテキストを削除します。
「←」の隣、フロッピーディスクのようなマークを押して保存。
「←」をクリックして前のページに戻ります。

今度は「index.php」ファイルの右端の方にある「編集」というボタンをクリック。

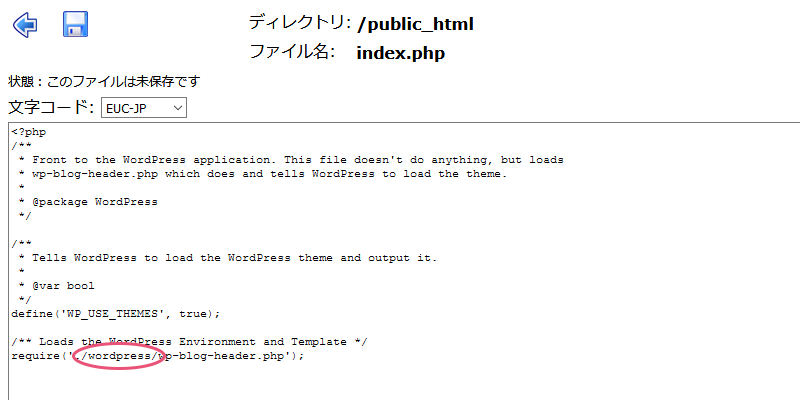
一番下の行にある「require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );」という部分に「wordpress/」というテキストを追加します。

追加前:require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
追加後:require( dirname( __FILE__ ) . ‘/wordpress/wp-blog-header.php’ );
こちらも同じように「←」の隣、フロッピーディスクのようなマークを押して保存。
「←」をクリックして前のページに戻ります。
これでめでたくサイトのアドレスが「http://yuriko-m-do.jp/wordpress/」から、すっきりとした「http://yuriko-m-do.jp/」になりました!
